Tugas 7 PBKK - Membuat aplikasi CRUD menggunakan Code Igniter
Geizka Wahyu Fahriza
05111840000062
PBKK A
Membuat aplikasi CRUD menggunakan Code Igniter
Deskripsi Aplikasi
Aplikasi
1. Setting Database dan Model
Untuk database, saya menggunakan mysql. Untuk melakukan manipulasi database
menggunakan dbeaver. Setelah membuat database, saya membuat table untuk setiap
Project. Berikut merupakan script untuk menambahkan tablenya.
Setelah menjalankan script tersebut, saatnya mengatur
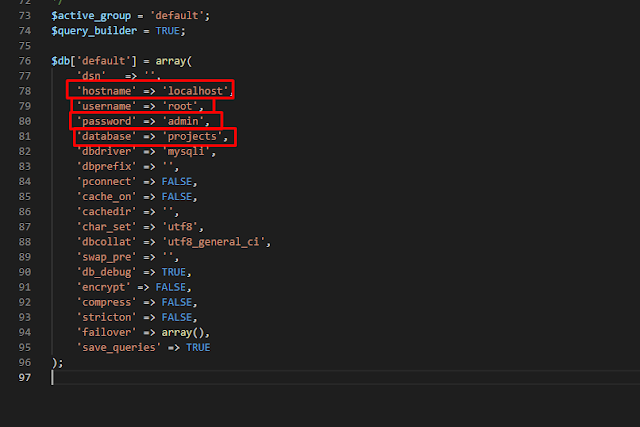
/application/config/database.php
username diubah sesuai dengan akun user pada mysql
password diubah sesuai dengan password pada akun user
password diubah sesuai dengan password pada akun user
database diubah sesuai dengan nama database pada mysql
Setelah membuat configurasi database, buatlah sebuah file di direktori
application/model. Untuk penugasan ini, saya akan membuat file
Project_model.php yang berfungsi sebagai model untuk table Project.
2. Membuat Controller dan View
Selanjutnya kita membuat controller untuk Project. Pada direktori
application/controllers buatlah file Projects.php. Berikut merupakan isi dari
controller Projects.
Selanjutnya kita harus menyambungkan controller tersebut ke routes. Untuk
melakukan ini, kita harus mengubah application/config/routes.php
Dengan ini, saat kita mengakses direktori awal, kita akan menggunakan
controller Projects.
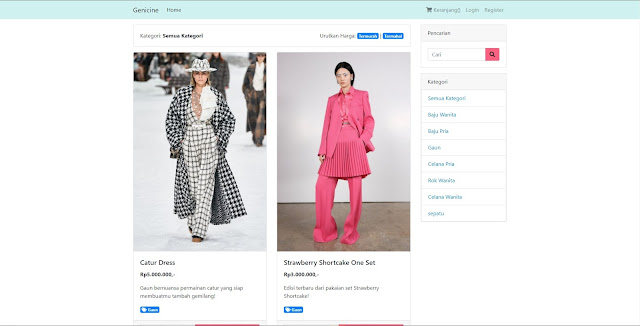
Selanjutnya saya harus membuat view dari basic CRUD. Saya menggunakan layout
dari
sini. Untuk menggunakan view tersebut, saya harus mengubah beberapa text dan
fungsionalitas. Buatlah file Project_list.php di direktori application/views.
Untuk file .css buatlah direktori css di direktori projek, sedangkan untuk
file .js buatlah direktori js di direktori projek. Berikut merupakan hasilnya.





Comments
Post a Comment